How To Create a WordPress ADA Compliant Website In 2022

This article is about WordPress ADA Compliant Website. Underneath the Americans with Disabilities Act, people with disabilities enjoy equal and fair access to employment, housing, and transportation (ADA). This regulation further specifies that accessibility does not only apply to the physical world, but also to the digital sphere, which includes your website. This is why it’s critical to have an ADA-compliant WordPress website.
How to Create a WordPress ADA Compliant Website in 2022
In this article, you can know about WordPress accessibility plugin here are the details below;
Fortunately, there is a variety of information and software to help you create an ADA-compliant website. By following some simple best practises and utilising free resources, you can ensure that your material is accessible to everyone, including those with disabilities.
We’ll look at what the Americans with Disabilities Act (ADA) is and why it’s so important to observe it to avoid legal action. After that, we’ll go through four accessibility tips you may utilise right now. Let’s get started!
Why is ADA compliance crucial for your website?
Discrimination against individuals with disabilities is restricted under the Americans with Disabilities Act (ADA). It includes protections against corporations denying people homes or jobs based on their abilities, as well as requirements for equal access to education, transportation, and public spaces. Also check IDS fulfillment alternatives
These protections are applicable to all electronic and information technology. Practically all websites are affected by ADA compliance, and it’s always a good idea to make sure yours is as accessible as feasible.
The ADA, on the other hand, stipulates that if you’re a private business with 15 or more employees, or if your company serves the public, you must adhere to accessible guidelines. State and municipal government agencies must also have ADA-compliant websites (including schools).
Some instances of website accessibility requirements are as follows:
• Supporting keyboard navigation so that those who can’t use a traditional computer mouse can traverse your site
• Using screen readers to help visually impaired visitors understand your site’s content
• Providing deaf people with captions or transcriptions of audio content
• Including colorblind and photosensitive users in the design process
However, this list is far from complete. Later in this article, we’ll go through these prerequisites in further depth.
If your website does not meet these rules, you may face legal consequences. You could risk legal action even if you didn’t intend for people with disabilities to be unable to fully access and use your website. There have been some high-profile ADA website compliance problems, including a Domino’s pizza lawsuit that reached the United States Supreme Court.
Making your website more accessible is not only the right thing to do; it might also benefit your company. According to the World Health Organization, about one billion people are disabled (WHO). This equates to over 15% of the world’s population [1] – a significant number of new clients!
How to construct a WordPress site that is ADA-compliant (four key tips)
Now that you know what the ADA is and why it’s important, let’s look at how you can make your WordPress website ADA-compliant. Here are four tips for improving the accessibility of your website.
1. Be familiar with the appearance of an ADA-compliant WordPress website.
The US Department of Justice has offered various ideas, but has yet to release official ADA compliance requirements. Businesses should follow the Web Content Accessibility Guidelines (WCAG) 2.0 level AA, according to the ADA.

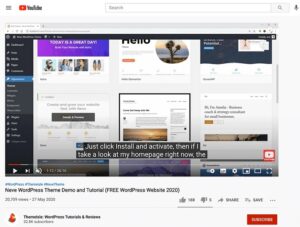
According to these guidelines, visitors must be able to comprehend all of the content on your website. One common example is providing media alternatives on your website. Subtitles are available for audio & video content on several well-known websites, such as YouTube:
Your content should also be easy to understand for your readers. To address this problem, more instructions on how to engage with specific parts of your website may be helpful. For example, you could use suggested input prompts to explain what information visitors should submit into your contact form:
Also, if a user enters incorrect information, try to offer solutions for resolving the issue. This is far more beneficial than simply displaying an error message. Also check AWeber Alternatives
Some website visitors may utilise screen readers to interact with it. Descriptive alt text can help these users comprehend the photos on your website:
Using navigational controls like a keyboard or keypad may make it easier for those with vision or manual dexterity issues to interact with your site. For these people, a clear and consistent navigational structure is essential.
You might also want to indicate what’s now ‘in focus’ visually. This is the element that will become active the next time the visitor performs an action, such as pressing the Enter key on their keyboard.
2. Verify that your website is now in compliance.
Accessibility is a vast topic with many components that work together to make a website more user-friendly. If even one component of accessibility is overlooked, a potential customer may have a negative experience with your website.
A web accessibility assessment tool can be quite useful in identifying the many issues that can impair your website’s usability. WAVE (Website Accessibility Evaluation) is a collection of tools that can scan your site and detect any problems:
By clicking on the I icon subsequent to each found error, you can get more information about it. WAVE will also present you with further resources to assist you learn more about each usability issue:

Only one page may be scanned at a time by WAVE. Installing the WAVE for Chrome or WAVE for Firefox extensions, which allow you to run WAVE on the current website, can assist speed up the process.
3. Stick to tried-and-true internet accessibility guidelines.
an begin correcting each issue you’ve uncovered after you’ve performed your acce
You cssibility testing and documented your findings. To begin, assess the content of your website and see if you can provide different outputs for all of your media.
Wherever practical, we recommend supplying professionally transcribed subtitles for your audio and video assets. However, there is software that can automatically generate captions for you:
Every image on your website should have a text alternative. Anyone utilising a screen reader to navigate your site will appreciate this. Then you may utilise WordPress’s Media Library to add alt text:
It’s also a good idea to avoid using text in your photos. Using alt text alone to convey your images can be difficult when there is a lot of content in the image. Consider whether a similar effect can be achieved with code instead. You could, for example, express your information as plain text and then design it with CSS.
All text should have a contrast ratio of at least 4.5:1 to aid visitors with visual impairments. Your text should also be resizable up to 200 percent. The trick is to allow for this flexibility without compromising your site’s functioning, which will almost probably involve thorough user testing. Also check Best language learning Apps
If you want to learn more about the issues affecting your site, we recommend running it through the WAVE tool and reading all of the associated information.

The Web-Content-Accessibility-Guidelines (WCAG) are widely acknowledged as the accessibility industry standard. WebAIM’s accessibility checklist, which attempts to condense the official WCAG 2.1 specifications, may be useful as well.
4. Consider using plugins to increase your site’s compliance.
There are many WordPress solutions and plugins that claim to help you comply with the ADA, as you might expect. The WP ADA Compliance Check Basic plugin will examine your entire site for accessibility issues.
For each discovered problem, this plugin will provide connections to additional resources. You’ll also acquire a direct link to the affected code, which can be useful for dealing with more complex accessibility issues.
Another option is to use the Accessibility Checker plugin, which tries to be a WordPress-specific WAVE counterpart and allows you to check your entire site from your WordPress dashboard.
As a website owner, there are several ways to make your website more accessible. Your WordPress theme, on the other hand, has the potential to ruin your entire project. Despite the profusion of professionally developed themes, even experienced WordPress designers can sometimes ignore important accessibility rules.
The WP Accessibility plugin can help you fix difficulties with your WordPress theme. After enabling this plugin, go to Settings > WP Accessibility on your WordPress dashboard:
You can turn on or off specific accessibility-focused features here, depending on how your theme is set up. This includes adding an outline to the link:focus state for faster keyboard navigation and using longdesc to provide more information about an image’s content.

It’s important to note that, contrary to popular belief, there are no “plug and play” solutions for creating a completely accessible website. WP Accessibility (whose creator discusses his thoughts here) is a plugin that can help you analyse your site for problems and make changes. Any plugin that claims to guarantee 100 percent ADA compliance just by enabling the plugin should be disregarded.
Today, make an ADA-compliant WordPress website.
Making your website accessible to everyone isn’t only the right thing to do. It can also protect you from legal repercussions. By ensuring that your website conforms with the Americans with Disabilities Act, you can broaden your potential customer base (ADA).
Let’s have a look at four short tips for creating an ADA-compliant WordPress site:
1. Identify the features of an ADA-compliant website.
2. Check your website’s compliance using a tool like Website Accessibility Evaluation (WAVE).
3. Use known and true best practises to create accessible websites.
4. Install plugins like WP ADA Compliance Check Basic and WP Accessibility to increase your site’s compliance.