How To Create A Portfolio Website For Students In 2024

How To Create A Portfolio Website For Students will be described in this article. Are you a student? Wondering how to create a portfolio website? Check out this guide and create your digital opus within minutes! We live in an era where first impressions are often made online. Therefore, creating a student portfolio website could open the door to your embarking future.
How To Create A Portfolio Website For Students In 2024
In this article, you can know about How To Create A Portfolio Website For Students here are the details below;
Join us as we unravel the steps of ‘how to create a portfolio website for students.’ We will discuss some best practices and the strategies and showcase real-life student portfolio examples. So, let’s dive into crafting your exceptional abilities into a digital masterpiece.
What is a Student Portfolio Website?
A student portfolio website is a platform crafted by students to showcase their academic achievements, projects, skills, and experiences. These websites represent their capabilities and growth by allowing them to set their stage in front of educational institutions, mentors, or employers.
How to Create a Portfolio Website for Students?
Designing your own student website’s layout, registering a domain name, finding the best website builder, and creating a portfolio website for students requires a deep run on the go.
Today, I tried to compile all of these sticky and subtle tasks more simply so you can make your portfolio shine brighter.
Step-01: Preparation for Your Portfolio
Before starting to create your student portfolio site, there are a few things you should consider. Things like- How other student portfolio websites are made thoroughly, buying domain names and hostings, and selecting a builder to make the perfect UI and UX for your professional portfolio website faster.
So, let’s have a glance at preparing yourself for the digital portfolio websites for students-
Brainstorm Ideas
It’s important to grab some inspiration from fellow student portfolio websites before you start creating your website.
Look for inspirational portfolio website examples to make a website layout according to your needs.
For instance, if you are a web design field-related student, look for web designers’ websites for your student portfolio. It will help you understand the latest design trends and create a visually appealing and to-the-point student portfolio.
Register a Domain Name
A domain name is your virtual identity. It is the unique address visitors use to access your website. It acts as your virtual address and aids in establishing credibility and memorability.
Getting a domain name does not mean you need to have it only for a student portfolio website. Even no one can avoid this step if they intend to create an online presence.
Here are some primary stages you should not miss out on while choosing a domain name—
- Search online- Explore online to get ideas from other student portfolio domain names. Usually, domain names of student portfolios remain their own name. For example- Karmimwattana.com and onyekachi-mn.com used their names as domain names.
- Avoid adding numbers- Having foreign words, symbols, and numbers on your domain name may confuse your visitors and make spelling mistakes. As a result, they may end up landing on others’ websites instead of yours.
- Get a Perfect domain name extension- Domain name extensions are also known as the top-level domain(TLD). Domain name extensions stand for the final component of a domain name. Some examples of domain name extensions include .mail and .org.
Avoid using domain name extensions like – .gov, .edu, and .info for student portfolios. Specifically, avoid those extensions that are used for a particular purpose. Instead, you can pick the .com for your portfolio website for students.
- Check Availability- Others can also take your chosen domain name before you. So, check if the name is available on domain name generators. If it’s attainable, register the name for your portfolio website.
But, if the name is unavailable, search for other similar names and register it.
- Check our step-by-step guideline blog on choosing a domain name for better understanding.
Select a Website Builder
Can you believe if I say you can create entire student portfolios without going the extra mile? No coding or technical skill is required. You can make it all alone with a no-code website builder!!
No-code website builders make it easier and faster for everyone to make a captivating digital presence.
Let’s have a glance at what ideal features you should look for from a no-code website builder to create your digital student portfolios –
- Easy to use and drag-and-drop editor.
- Provide premade templates, blocks, and elements.
- Free SSL/ HTTPS certification.
- Strong integration with third-party tools.
- Free webhosting with Gloval CDN.
- Unlimited storage.
- Available Content Management System (CMS).
- Native SEO.
- Client billing opportunities.
- Allows to create personalized collections.
- Available Support.
- Membership features.
Here, Dorik, the best no-code website builder, has all these unique and helpful features. It is the most affordable and the flexible white-level platform that allows you to build & the launch your dream website.
Step-02: Start Building
Once you have a domain name, a visual layout, or a structure of your portfolio website contents, it’s time to create the website using a website builder.
Now, we have a bundle of features in the no-code website builder Dorik. I would like to guide you through the process of how to create a portfolio website for students using Dorik in this blog. Because you can now earn with Dorik.
First, Sign up to Dorik Website Builder and create your account. Then, you will land on the beautiful platform to make the sublime.
Here are some steps that will make your journey easier on the go-

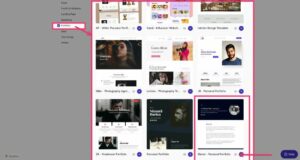
Select a Template or Start from Scratch
Well, now the decision is yours. You can select a premade template from Dorik’s 80+ templates collection and customize it as needed.

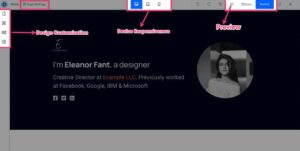
Or, if you have a different plan and want to design the website on your own, you can utilize the ‘Start from Scratch’ opportunity. But, As I want to show you the process in an easy and fast way, I will select a template for today’s journey. For this demo student portfolio website creation article, I am selecting the ‘Elenor – Personal Portfolio’ template. This template has all the necessary features for digital student portfolios.
Customize the Website Layout.
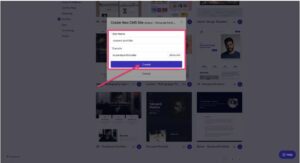
Now that we have chosen a template. Let’s move forward with this template by selecting it. But, before entering the Dorik website builder with this template, it will ask you to name your project name and add a domain name.

On the domain part, you can add your subdomain under the Dorik’s domain name.
But, if you already have your own domain and hosting, you can add this by choosing a Premium Plan in Dorik.
For now, I am moving forward with the subdomain so I can show you the process of how you can create a student’s portfolio website using our Free Plan.
So, when you click ‘Create’ after adding your subdomain and project title, you will enter the builder where you can customize your template.

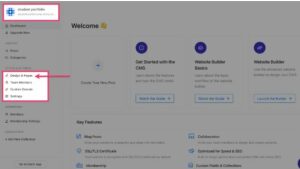
Select the ‘Design and Pages’ option to give your site a personal touch. From this place, you can bring magic to your entire site. You can set new page settings, edit the website’s content and design, create collections, save changes, and publish it as per your need. Also check How to block websites and apps on your Mac

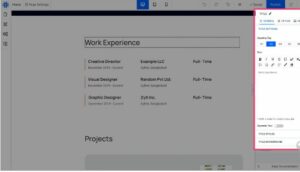
For example, let’s assume you want to turn the ‘Work Experience’ section into a ‘Resume’ Section. You can simply click on the ‘Work Experience’ text for this. Instantly, an onsite editor will appear on the screen to let you customize the section.

From this, you can edit the texts and change contents and styles as needed. Even you can add new elements, add blocks, and drag-and-drop the contents using the ‘+’ icon on the editor.
In the same way, you can change the logo and section alignments and customize the entire website layout just like you want.
There’s no limitation and compromise with your wish!!
This resourceful and easy-to-use website builder provides everything you need for your site. You can even decorate the site more uniquely by adding illustrations from our huge illustration collection for Free!!

They are available in various formats, including .png and .svg as well.
Dorik’s royalty-free illustrations are organized in multiple package collections, so you can use the images as often as you need without repeatedly renewing your license.
Step-03: Launch the Website
Let’s consider you have done all the necessary customization and modification of your online portfolio website. Now, take a moment before you hit the Publish button.
With your newly created website, you still have the chance to check out how your website is working using the ‘Preview’ button.
This will help you understand whether all your added links are performing correctly or not, check out if the website is appropriately responsive, and many more things.
Once you are satisfied with your last stage’s scrutiny, you can go live with your portfolio website for students.
Things to Do After Publishing Your Student Portfolio Website
You should do a few things to maximize the impact of your student portfolio website after publishing it. So, let’s discuss some practical and intriguing strategies that you should follow to steer up the wheel of your online presence.
Keep Updating as Your Skills Grow Up
Regularly update your online presence as your skill develops. Ensure you are not missing out on any accurate reflection of evolving expertise as time passes.
Ask for Testimonials
Seek testimonials from your latest happy clients. It will build brand identity and credibility for your website.
Besides, testimonials are the most impactful way to let visitors understand you are worthy by highlighting your soft skills.
Grow Networks to Promote the Site.
It is important to promote your digital portfolio in effective places where you can get hired. Try to join online forums, reach out to industry professionals, and attend events to showcase your student portfolio.
It is crucial to actively promote your site, just as creating a portfolio to showcase your best abilities is necessary.
Optimize for Search Engines
Continue updating your website’s SEO by adding relevant keywords. Keep updating the meta descriptions and contents to help your website stay on top of other search results.
Work on Website Analytics
After following all the impactful strategies for your website, it would be great to keep track of how your website performs.
It is a helpful way to improve your website by tracking its performance. Measure the analytics after every change you bring to it to see if it’s working properly or not.
Which Information Should You Include in Your Student Portfolio?
Check out the must-have resources you should include to create a comprehensive portfolio website for students.
- Work Samples: Showcase samples of your creative works and achievements First. It will add visualization to your website.
- Resume or CV: Add your resume or CV by summarizing your education, work experiences, achievements, and even information about skills.
- Content and Visuals: Including a brief description or video of personal interests will add a personal touch to the website. Apart from the project gallery, this is a creative thing you can do to increase engagement.
- Linking: Link the website with other social media platforms like LinkedIn, GitHub, or other relevant professional networks. This can improve its reach and improve your networking abilities.
- Personal Bio and Visuals: Introduce yourself to your potential clients is necessary. Let them know who you are and what you can do best with a brief bio, including a photo of yourself.
- Skills and Capabilities: Information about your skills and capabilities will help others find their needs at a glance. Help them get their desired materials from your digital portfolio in the shortest time possible.
- Contact Information: Make it easy for visitors to connect with you for opportunities or inquiries through your precise contact information.
- Download CV: Let people download a PDF version of your Resume or CV.
Remember, your student portfolio website is a dynamic representation of your growth and potential. Regular updates and careful curation will help you leave a lasting impression on visitors.
Take Inspiration from the Best Student Portfolio Website Examples
1. Akshita Verma

Take this fully-furnished student portfolio website as a great inspiration for Akshita, a law-studying student.
She astutely encapsulated why she is studying law in just one sentence “Everyone deserves basic human rights, don’t they?
Besides, she kept her student portfolio simple and to the point. The website is easy to navigate with only a few must-have pages, including Resume, About Me, and her LinkedIn profile.
Note: Try to only a few must-have menus on the menubar/ nav bar.
2. Dalya Baron

Dalya Baron, an astrophysics research student at Tel Aviv University, is the perfect example of an academic portfolio website.
At first, you might estimate it as a one-page portfolio. But there’s a hidden gem in this lovely online portfolio. Dalya uses unique buttons on the homepage and anchors them with other four pages: Resume, Research, Outreach, and Personal.
You can roam the pages to get a clear idea of a perfect academic portfolio website.
3. Kantwon

This student website for Ph.D. student Kantwon is quite straightforward. But, it uses catchy elements like eye-catching color schemes and emojis.
Besides, this student portfolio website example effectively utilizes white space in its website design.
Note: See how Kantwon keeps it engaging to enhance visitors’ scrolling adventure using various emojis.
Shape the Tomorrow with Your Student Portfolio Website
Now, you have a complete guide on how to create a portfolio website for students. It’s time to embrace all the possibilities your online presence can unlock.
Your digital canvas is not just a showcase of your skills and abilities. As you paint dedication with each click, you will be ready to shape the future.
So, what do we need to wait for?
Create your compelling student portfolio within minutes using a sophisticated website builder like Dorik.
Once you are done, remember to keep updating, evolving, and believing in the hidden magic of your skills.