8 Web Design Principles And Laws In 2024

Web Design Principles And Laws will be described in this article. Designers are guided in producing high-quality and standard products by web design regulations and concepts. Let’s read about the principles of design! How do they know this plan will be successful?
8 Web Design Principles And Laws In 2024
In this article, you can know about Web Design Principles And Laws here are the details below;
Well, designing is a tough task in and of itself. However, there are countless options, so you must decide which will enhance your user experience. Review42 reports that 38% of users will quit visiting website if the design is the unappealing. Understanding the rules of web design will assist you retain users interested on your website in this situation. It also helps to create a successful and successful design. The eight web design principles and laws that you should incorporate into your successful website design strategy are discussed in this post.
What are the Principles and Laws of Web Design?
There is a lot to learn about the rules and principles of website design, from typography to visual hierarchy. The eight most important rules and guidelines that are covered here are as follows:
- The Proximity Law
- The Law of Similarity
- Alignment Law
- Repetition Law
- Fitt’s law of contrast.
- Hick’s Law.
- The Balance Principle.
8 Principles and Laws of Web Design
Building a website benefits several aspects, one of which is how users will see it. Upholding the rules and regulations can help your website function better, regardless of whether you’re seeking to figure out how to launch a productized web design company or improve its efficiency. You will discover all of Gestalt, Hick, and Fitt’s rules and principles in this page.
1. Law of Proximity in Design

Gestalt’s website design principles state that the law of proximity describes how viewers perceive images that are maintained closer together as being more connected. To put it succinctly, objects that are kept closed should primarily be grouped with each other. Conversely, it is less common for things that have been maintained widely apart to be clustered together.
Below is an illustration of the law of proximity in action:
You can see that the feature operating as “before” appears to be a group with multiple items and the same perspective by examining the image that is linked above. However, when they are split up into smaller groups, it makes it simpler for visitors to notice them and makes them seem like two distinct groups.
Because of the space separating them, these visual components appear to your eyes as two distinct groupings. Despite the fact that they are all the same size, shape, and colour.
When it comes to design, the law of proximity is based on the idea that people who view your images will perceive them as a cohesive one. This rule aids UX designers in figuring out what users want and in taking appropriate action to incorporate user needs into the design.
2. Law of Similarity in Design.

One of the Gestalt web design principles that characterizes items that are likely to be viewed is the law of similarity. According to this law, similar-looking objects are more likely to be kept together in groups or mistaken for one another.
View this graphic, where many figures have been brought together based on their categories, to gain a better understanding of this law. Your brain looks for parallels in its size, shape, colour, and texture when you first see it. Laws of similarity therefore advise designers to arrange things that they find appealing together.
3. Law of Alignment in Design
There are various formulas for aligning objects. Maintaining alignment over a section of information improves scannability and draws users’ attention to the page.
- Optical synchronisation
- alignment of text.
- alignment of the edges.
- Label positioning (items floating, top aligned, etc.)
According to a Nielsen Norman Group case study, readers are better able to comprehend the content on your website when elements are aligned according to a ‘F’ shaped pattern. Our eyes scan a page in a ‘F’ pattern, not taking in everything, while we are seeking for anything. First, scan the contents of the left side alignment, paying particular attention to buttons, bullet points, and significant headlines.

Thus, keep it in your design, particularly on pages where you want to encourage users to take more action. This will assist you in designing a better user interface (UI) for your website, since it is being followed by many web designers. Also check How To Fix Your Website Hosting
Follow the instructions for building a one-page website if you plan to create one, as this is where the law of alignment works really well!
4. Law of Repetition in Design

Using the same layout or design elements on your website repeatedly is known as the law of repetition in design. You can create it as a single line that appears in a specific section of your website. The Repetition law of Gestalt design laws is then represented by utilising it once more in any other section.
For web designers, this law expedites the design process. A website’s logo, for instance, can be utilised multiple times on a page, much like Spotify’s design did.
5. Law of Contrast in Design
A good design has significance because of contrast. Without contrast, a design cannot have the full meaning that it deserves.
So, how are those done by designers?
There are several methods to include contrast into a website’s design. Variations exist in terms of shape, colour, scale, arrangement, typeface, alignment, and so forth. It sharpens the attention of users to your website. The image above uses a contrast of colours and hues to draw the viewer’s eye to the centre of the page.

Tips:
- Attempt to learn colour scheme analysis.
- In design, make use of negative or white space.
- A design is aesthetically pleasant when the focus point is understood.
- Recognise how each page of your website moves with the weight of colour contrast.
- Restrict the colour scheme used on a specific website. Use a primary colour and one or two lighter colours, for instance. Additionally, keep it in line with the text’s colour.
6. Fitts’s Law in Web Design

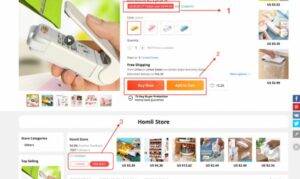
By incorporating colour into the relevant section of the website, AliExpress concentrated on converting a visitor into a successful client straight away.
First of all, they attracted the visitor’s attention on No. 1 by offering discounts in a vibrant colour. primarily to convince a visitor that they need the product. Then, on No. 02, they concentrated on the “Buy Now” button rather than turning this client to push the “add to cart” button.
Thirdly, they would rather recommend that someone visit the site right away rather than forcing them to follow it. Gestalt’s principle of contrast in visual hierarchy centres on the idea of creating an aesthetically pleasing and visually captivating design in order to convert a target audience into a profitable client. Fitts’ Law thus concentrates on making designs simpler for visitors to comprehend.
Tips:
- Aim to place calls to action (CTAs) in the areas where you would like visitors to take the most action.
- Incorporate eye-catching hues to grab attention.
7. Hick’s Law in Web Design

According to Hick’s law of design, it will take your client longer and be more difficult to take action on your website if there are more options available. It also advises designers to arrange their components in a more logical way so that users can discover what they need and act quickly.
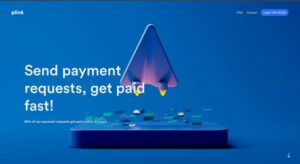
Looking at this image, you might find that you click on one of the navigation menu items to get what you need rather than looking for its features. The layout is clear and visually appealing to entice users to interact.
You can learn more about Dorik with only a few clicks thanks to the “Pricing,” “Templates,” and “Wall of love” features. Thus, one may argue that this website’s design concept has kept the high calibre of Hick’s law.
Tips:
- Describe the visual hierarchy of the navigation bar on your website.
- Incorporate your desired visitor action into your plan.
- Make sure all of the links you have integrated in your navigation items are operating as they should be. You can easily check this on Dorik without needing to know any code.
8. Principle of Balance in Web Design

ResearchGate demonstrates how things on a webpage can be balanced while preserving equality of weight. One way to preserve the balance of this page’s weight is to place a big weight element on the right side and a collection of minor items on the left.
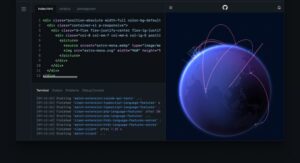
The creator of this Github image decided to add some text lines to contrast with the vibrant image on the right. As a result, it gave this one section’s colour value and size a balanced look.
If you’re beginning a web design business, learn all these techniques for properly adhering to the regulations and principles of website design.
How Will You Use Web Design Principles and Laws While Creating your Website with Dorik?
Our skilled illustrators and designers have pre-built and pre-designed websites that may be used for commercial or personal use when using Dorik, one of the greatest premium web builders. In order for you to arrange them without difficulty, they are easily arranged. Also check How to Use the Web Browser to Use Discord
Despite the fact that everything is already set up for you, there is always room on your website to share your expertise on web design principles and laws.
While building a website from scratch, design and let your images take the lead. Look through Dorik’s documentation or post a comment learn more about creating website from scratch.
Final Wrap Up on Web Design Principle and Laws
Web design principles and laws are now thoroughly understood by you. From layout to colour theory, typography to user experience, all of these components come together to provide a cohesive and efficient website.
With your newfound confidence, you should be ready to tackle website design and create a website that looks great & the works well for your users.
Keep in mind that establishing an engaging and functional platform for your users is the true meaning of good web design, rather than focusing solely on aesthetics. For improved user interaction, make designs mobile-friendly as well.
So, apply these rules and guidelines to improve your web design abilities!
More Dorik Blogs on Web Design
- With the help of this comprehensive guide on web design, you can create unique website right now by learning about all the elements that affect it!
- Are you looking for some gorgeous examples of wedding websites? Take inspiration from these top examples of wedding websites to create a more flawless one for yourself.



